Artefato - Interface Navegável
Mockup
Um mockup de alta fidelidade é uma representação visual detalhada e próxima do produto final, utilizado para apresentar o visual e a experiência do usuário antes da implementação. Este tipo de mockup praticamente representa o visual definitivo da solução, permitindo avaliações precisas e feedback concreto antes da produção final. Suas vantagens incluem economia de tempo, facilitação da comunicação entre equipes e stakeholders, e a capacidade de identificar e corrigir problemas visualmente antes da implementação. Neste documento, evidenciaremos nosso processo de desenvolvimento da interface do usuário.
Para acessar e interagir com o Mockup desenvolvido Clique aqui
Telas desenvolvidas
A seguir, serão detalhadas as funcionalidades e características de cada tela, fornecendo uma visão abrangente do fluxo de interação e das principais áreas de interesse do projeto.
Tela incial
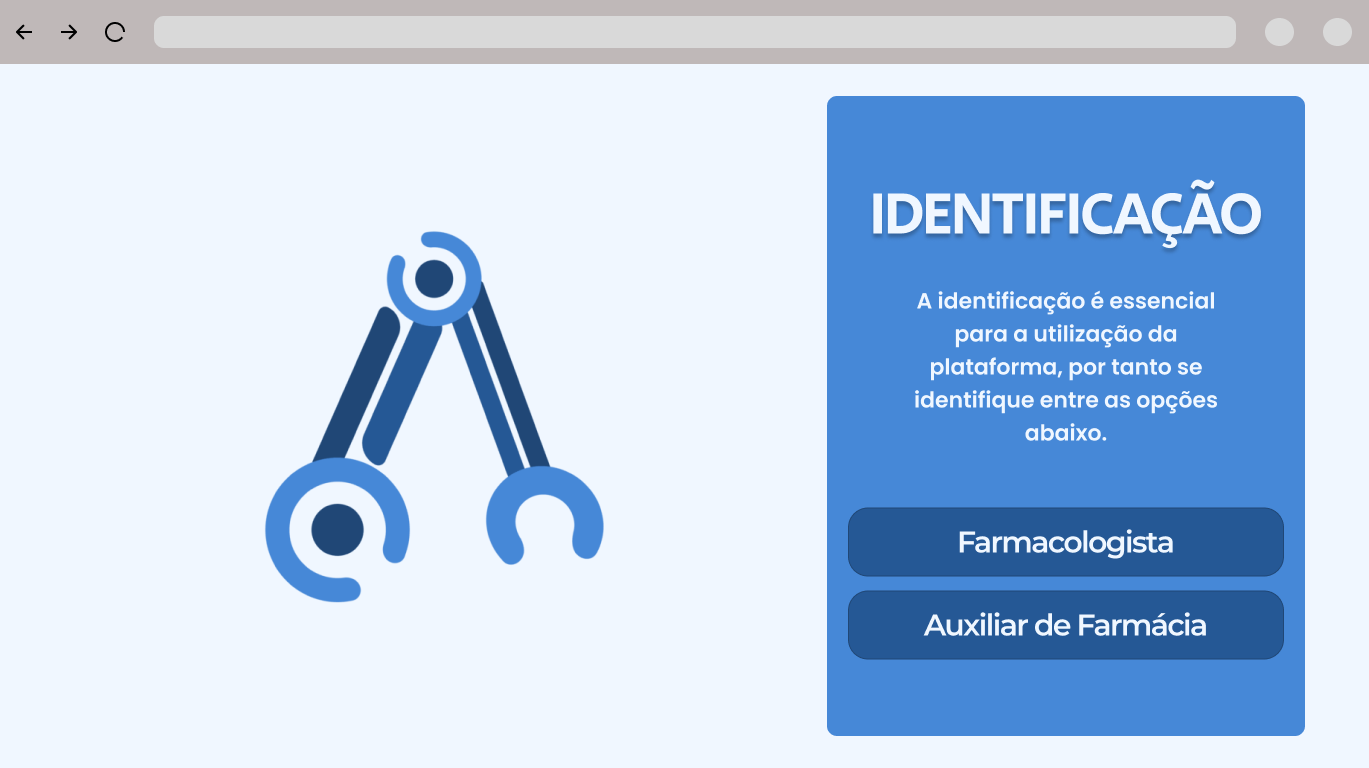
Imagem 01 - Tela Inicial
 Fonte: Elaborado pelos próprios autores
Fonte: Elaborado pelos próprios autores
Esta será a primeira tela apresentada ao usuário ao iniciar a aplicação. Seu principal objetivo é direcionar os dois tipos de usuários para suas respectivas áreas. O usuário farmacêutico será direcionado para sua área ao clicar no botão 'Farmacologista', enquanto o auxiliar de farmácia selecionará a opção 'Auxiliar de Farmácia'. A navegação é projetada de forma simples para garantir uma experiência sem complicações para o usuário.
Fluxo: Farmacêutico
O fluxo do farmacêutico representa a totalidade da interface à qual o usuário terá acesso ao selecionar a opção "Farmacologista" na página inicial.
Tela principal - Farmacêutico
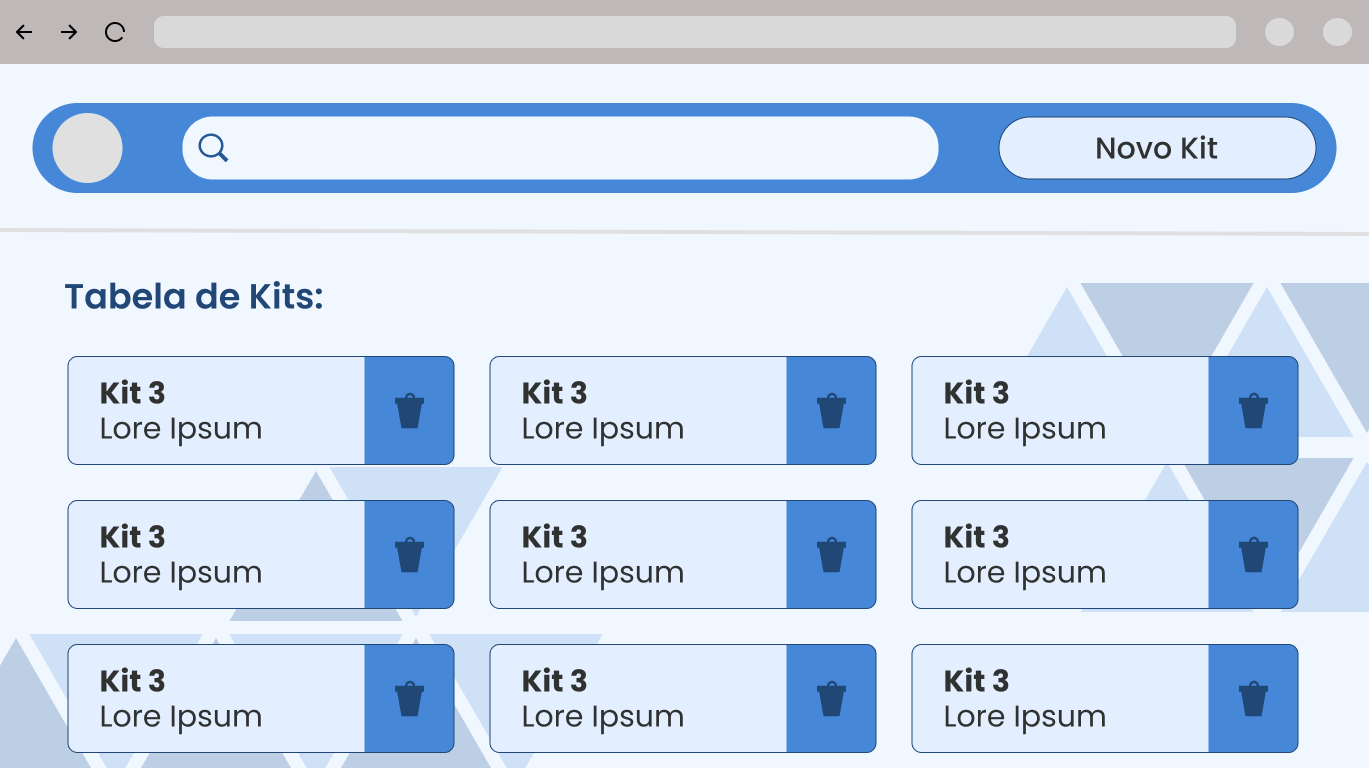
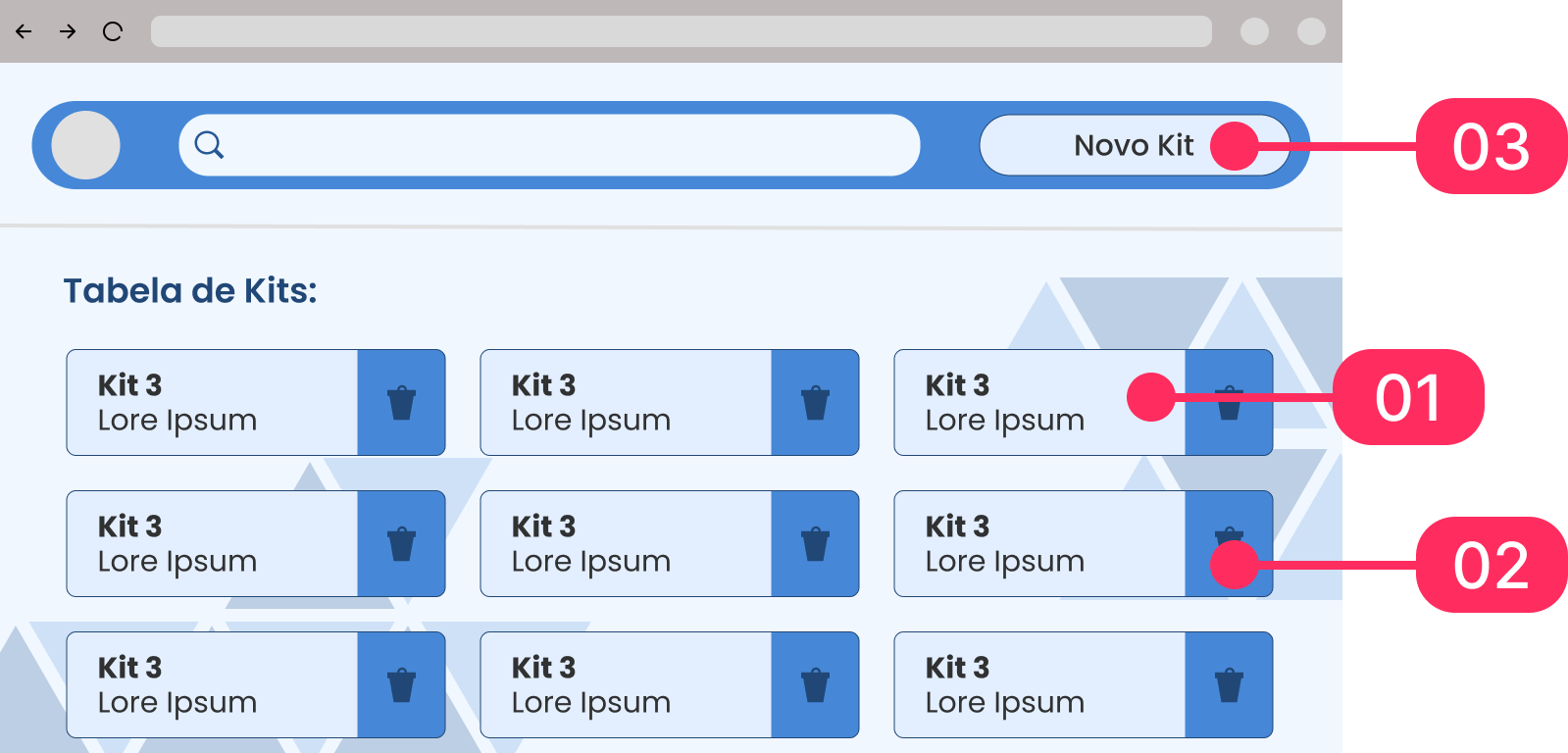
Imagem 02 - Tela Principal - Farmacologista
 Fonte: Elaborado pelos próprios autores
Fonte: Elaborado pelos próprios autores
Esta tela é a primeira que o usuário do perfil farmacêutico encontrará após selecionar sua área. Os kits de emergência são apresentados em uma disposição organizada, em formato de matriz, com botões representando cada modelo disponível. Ao clicar em um kit específico, o farmacêutico será redirecionado para outra tela com informações detalhadas sobre o kit selecionado.
Além disso, um header é visível na tela, contendo uma barra de pesquisa para facilitar a localização de kits desejados. Há também a opção de criar um novo modelo de kit, acessível através do botão 'Novo kit'
Tela do Kit - Farmacêutico
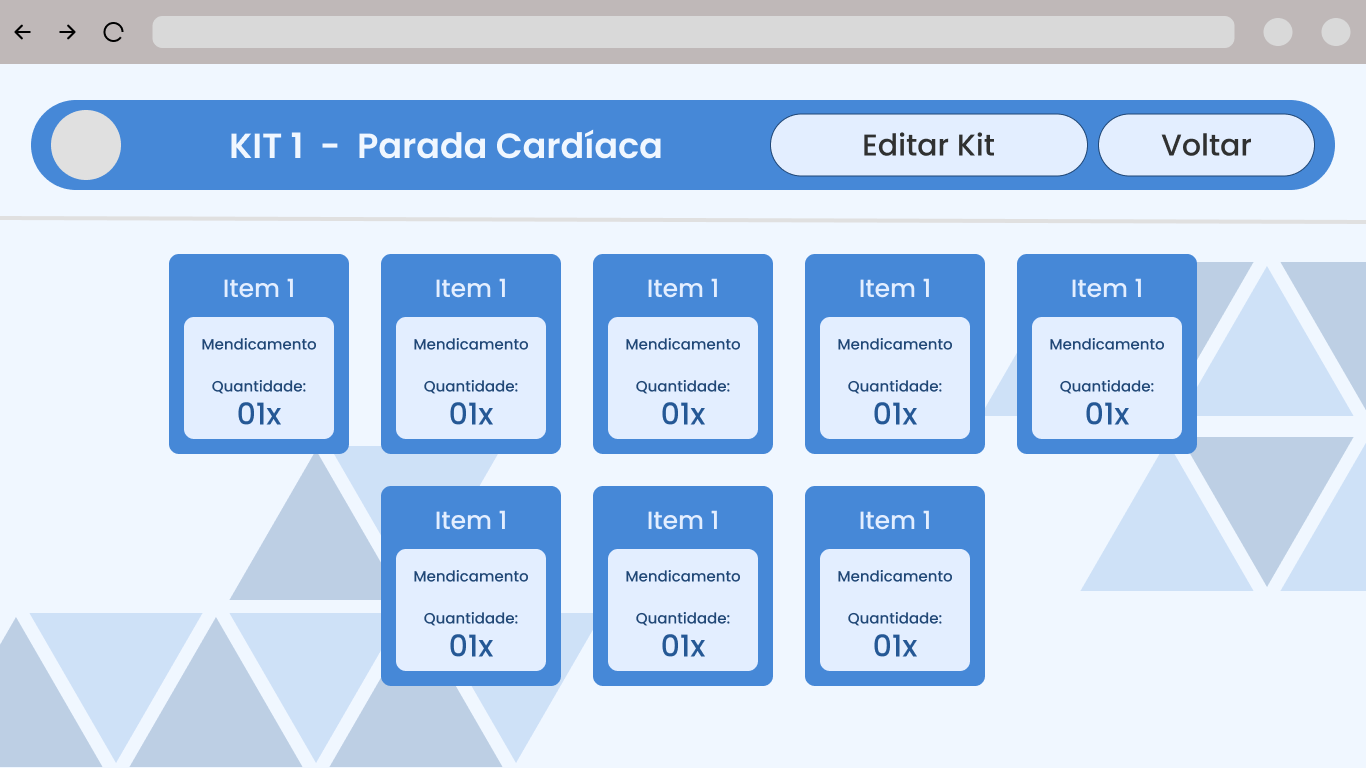
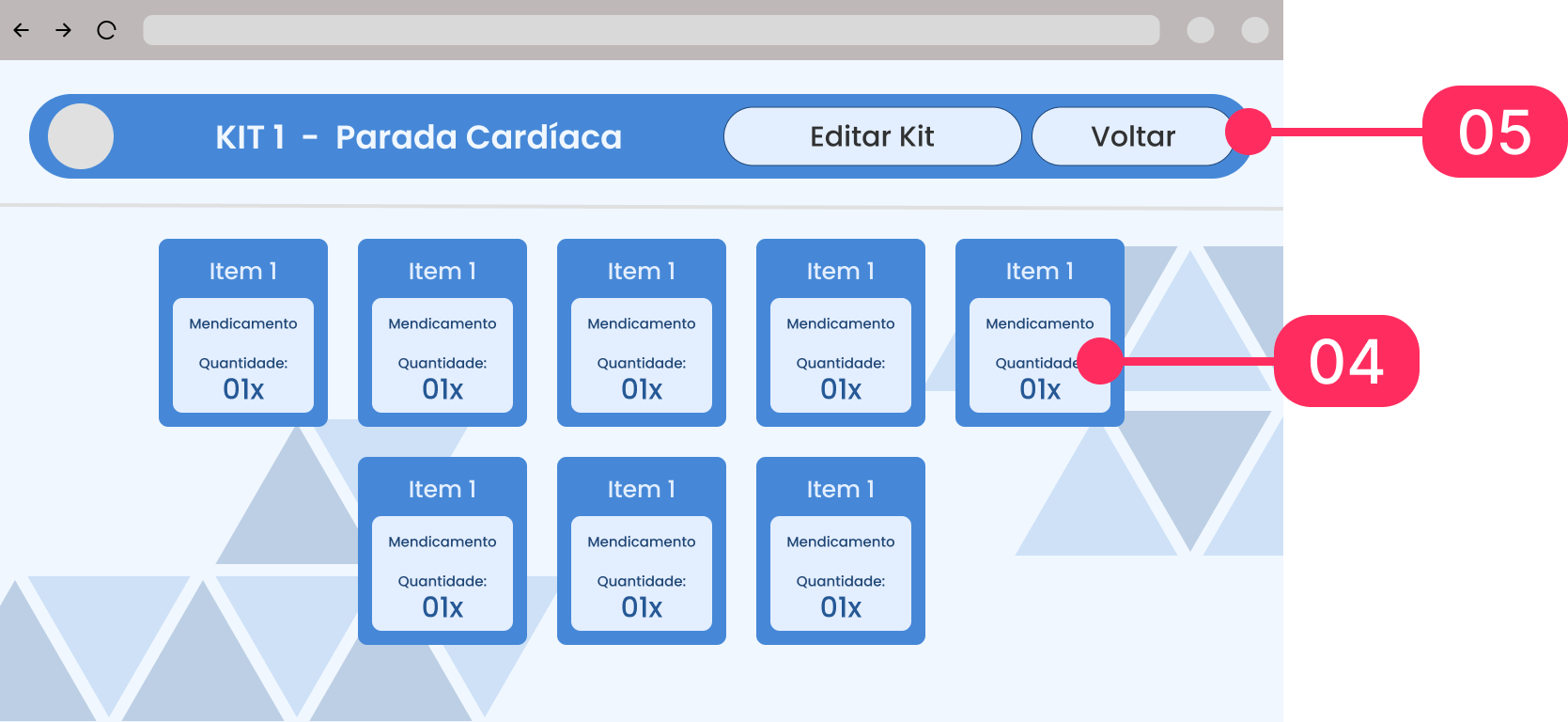
Imagem 03 - Tela do Kit - Farmacologista
 Fonte: Elaborado pelos próprios autores
Fonte: Elaborado pelos próprios autores
Após selecionar um dos modelos de kit na tela principal, o farmacêutico será redirecionado para esta tela. Aqui, ele poderá visualizar todos os itens presentes no kit, juntamente com suas quantidades. Além disso, há a opção de editar o kit caso seja identificada alguma inconformidade. Para isso, basta selecionar o botão 'Editar Kit' no header.
Se não houver necessidade de alterações, o usuário pode retornar à tela principal utilizando o botão 'Voltar', também presente no header.
Tela de Edição de Kit - Farmacêutico
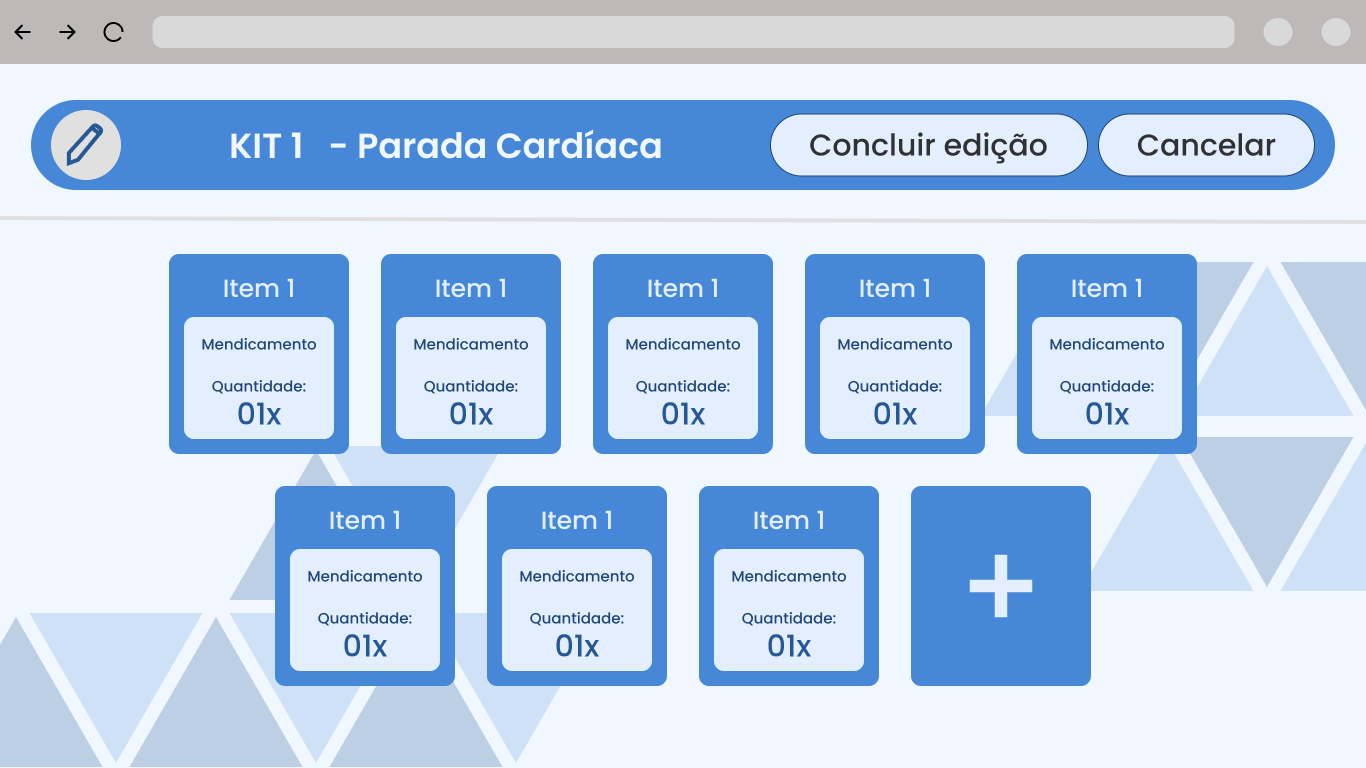
Imagem 04 - Tela Edição de Kit - Farmacologista
 Fonte: Elaborado pelos próprios autores
Fonte: Elaborado pelos próprios autores
Após selecionar a opção 'Editar Kit', o usuário será redirecionado para esta tela. Embora seja muito semelhante à tela anterior, aqui é possível editar todos os itens presentes no kit. Para isso, basta clicar nos itens desejados, que estão disponíveis em uma lista.
Caso seja necessário adicionar um novo item ao kit, o usuário pode clicar no botão com o símbolo de '+'.
Após finalizar as modificações, o usuário pode salvar suas mudanças ao clicar em 'Concluir Edição', botão contido no header. No entanto, caso deseje cancelar suas alterações, basta clicar em 'Cancelar'.
Tela de Novo Kit - Farmacêutico
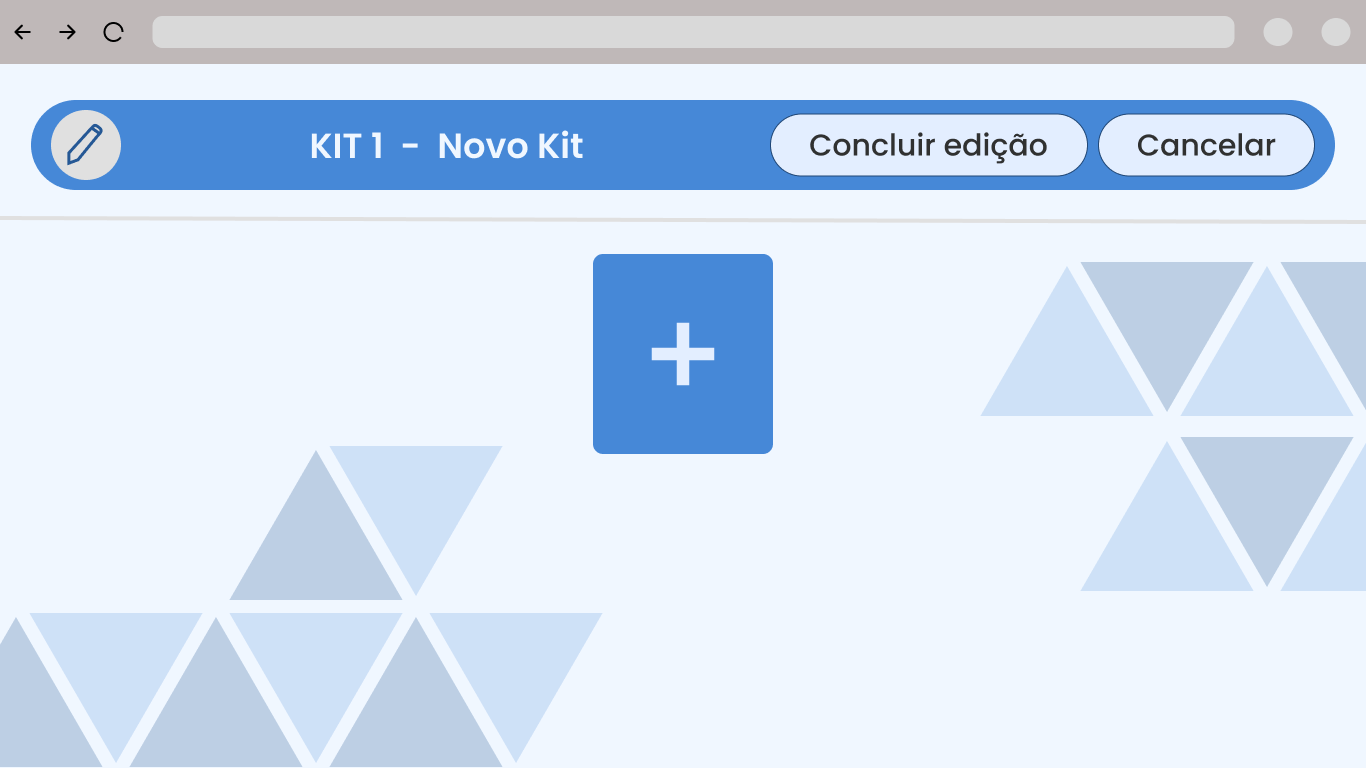
Imagem 05 - Tela de Novo Kit - Farmacologista
 Fonte: Elaborado pelos próprios autores
Fonte: Elaborado pelos próprios autores
Esta tela é idêntica à tela de edição de kit, exceto pelo fato de que nenhum item está pré-registrado para edição. Portanto, todos os itens devem ser adicionados pelo usuário. O processo de adição de itens é realizado clicando no botão com o símbolo de '+'.
Após selecionar os itens desejados para o novo kit, o usuário pode salvar suas mudanças ao clicar em 'Concluir Edição', botão presente no header. Se o usuário preferir cancelar a criação do novo kit, basta clicar em 'Cancelar'.
Fluxo: Auxiliar
O fluxo do auxiliar representa a totalidade da interface à qual o usuário terá acesso ao selecionar a opção "Auxiliar de Farmácia" na página inicial.
Tela Principal - Auxiliar
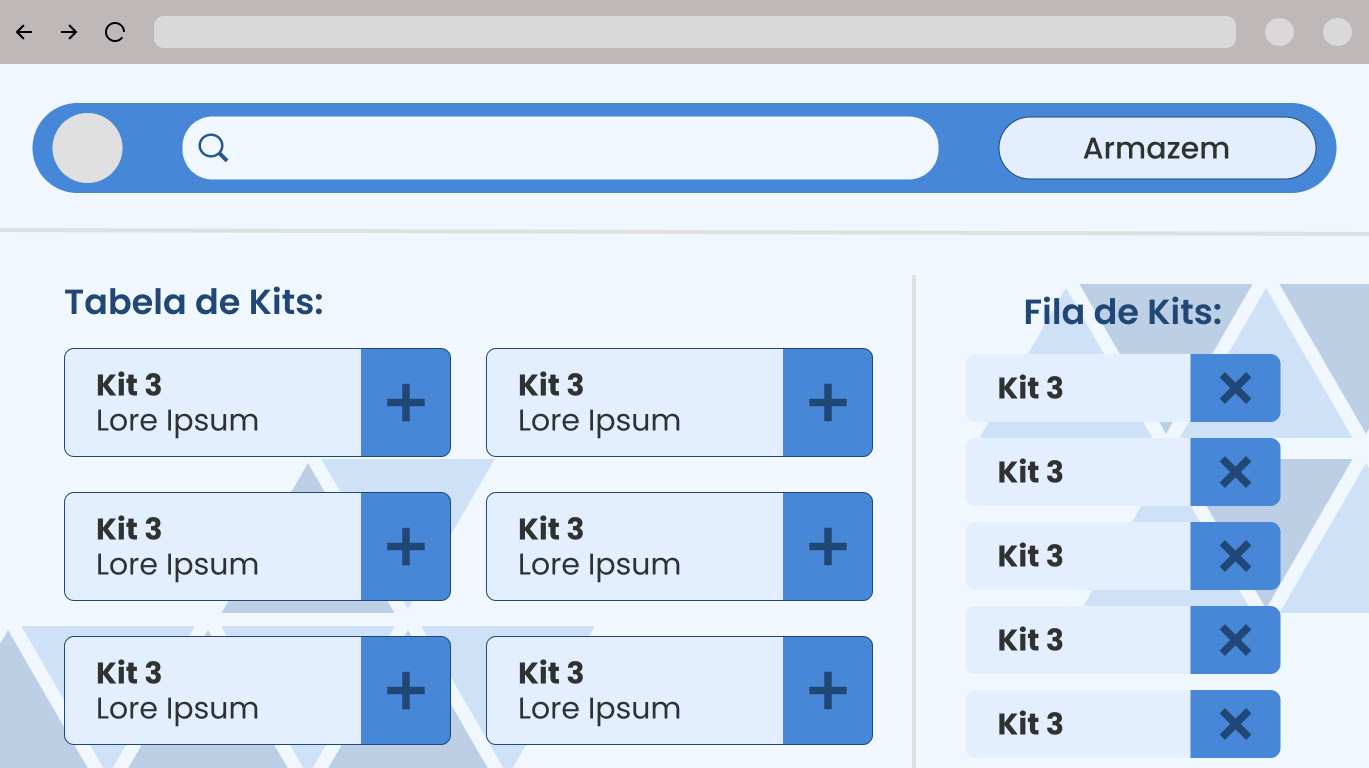
Imagem 06 - Tela Principal - Auxiliar
 Fonte: Elaborado pelos próprios autores
Fonte: Elaborado pelos próprios autores
Esta tela será a primeira vista pelo usuário que selecionar a área de Auxiliar de Farmácia. Assim como na tela principal do Farmacêutico, o usuário poderá visualizar todos os modelos de kits existentes. No entanto, há uma pequena diferença: ao lado dos botões dos kits, há um pequeno botão com o símbolo de '+'. Esse botão está relacionado à funcionalidade exclusiva desta tela, a 'Fila de Espera dos Kits'. Ao clicar neste botão, o usuário pode adicionar mais kits à fila de espera, bem como removê-los.
Além disso, na parte superior da tela, o usuário pode acessar o armazém clicando no botão 'Armazém'.
Tela do Kit - Auxiliar
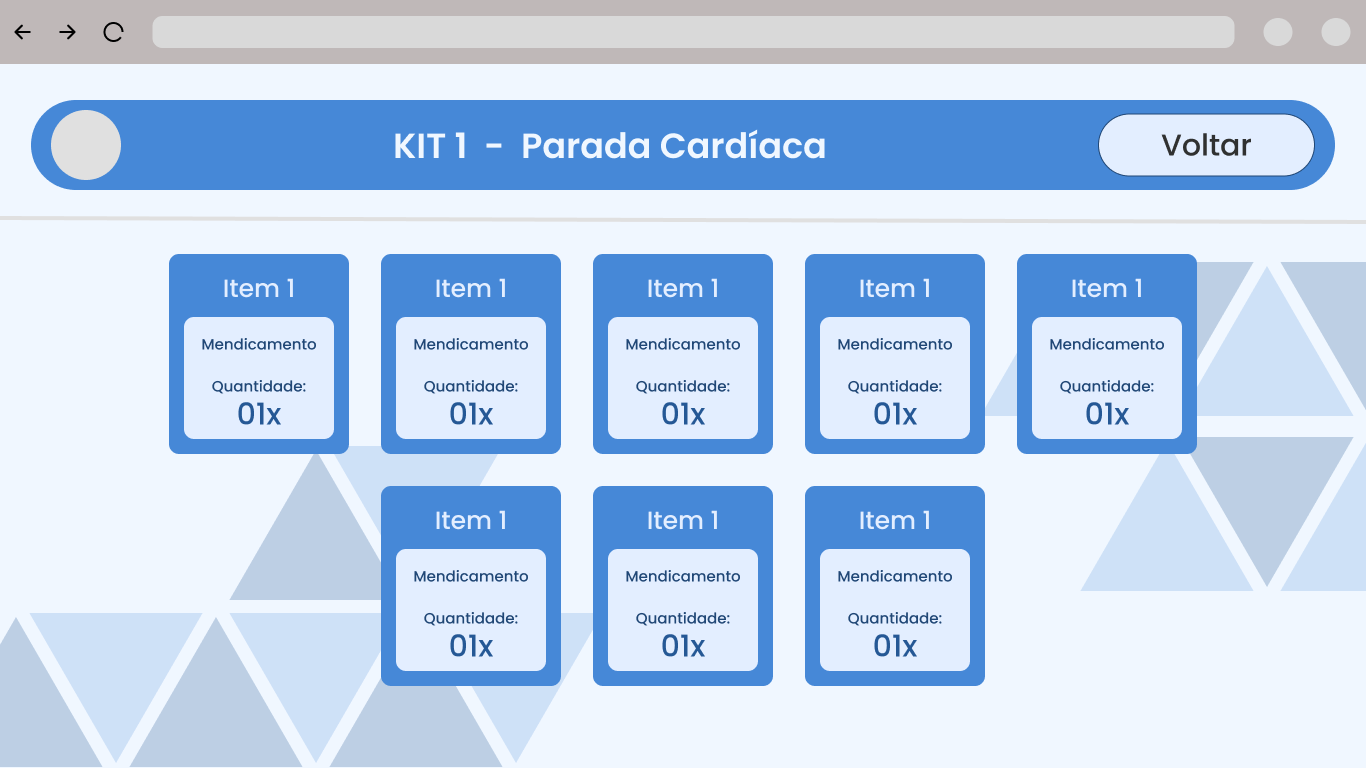
Imagem 07 - Tela do Kit - Auxiliar
 Fonte: Elaborado pelos próprios autores
Fonte: Elaborado pelos próprios autores
Esta tela é idêntica à tela de detalhes do kit para o farmacêutico, com a exceção de que não possui a opção 'Editar Kit'. Apenas os farmacêuticos têm autorização para realizar tais ações, tornando esta tela exclusivamente para visualização dos itens do kit pelo auxiliar de farmácia.
Armazém - Auxiliar
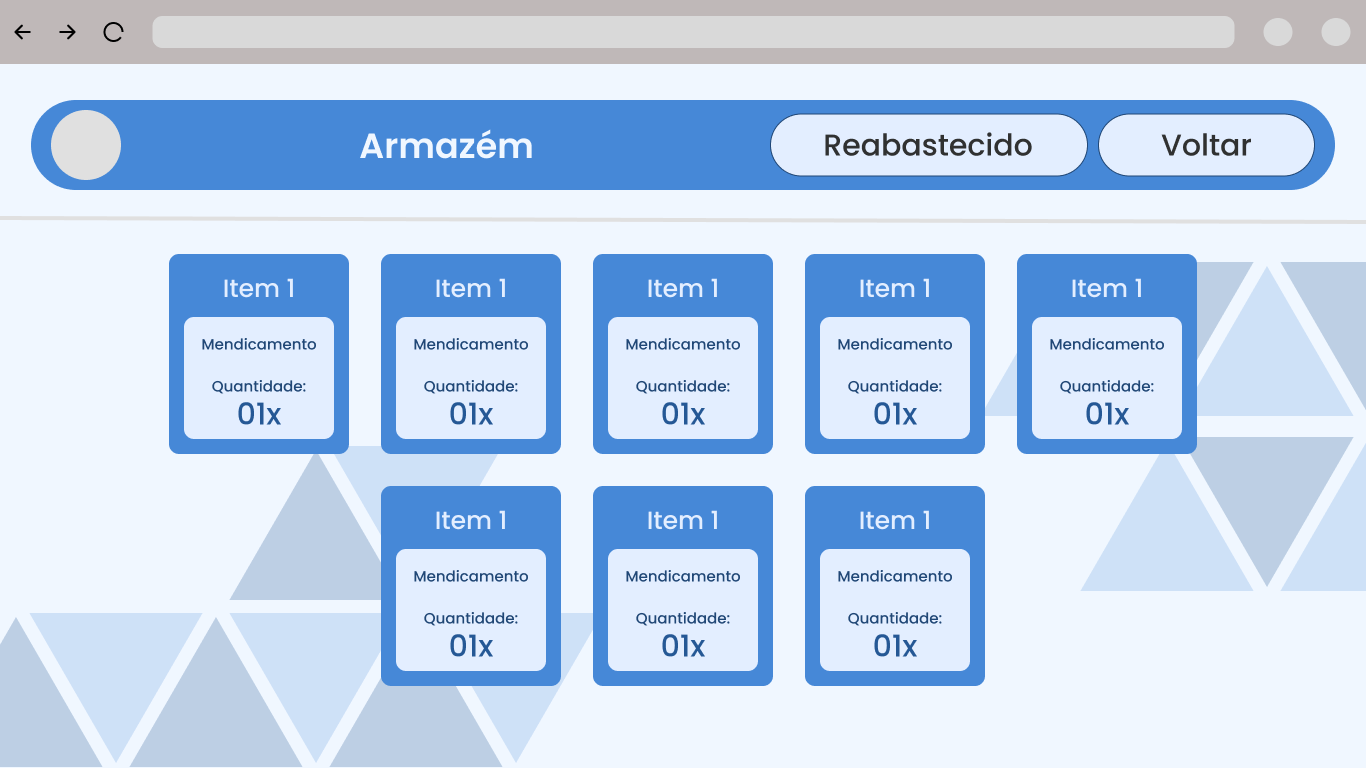
Imagem 08 - Armazém - Auxiliar
 Fonte: Elaborado pelos próprios autores
Fonte: Elaborado pelos próprios autores
Esta tela é muito semelhante à tela de detalhes do kit. No entanto, em vez de exibir os itens de um kit de emergência, ela mostra os itens disponíveis no armazém. O botão de edição do kit é substituído por um botão 'Reabastecido', utilizado para enviar ao sistema a informação de que o estoque foi reabastecido com sucesso.
Especificações dos componentes utilizados
Nesta seção, você encontrará informações detalhadas sobre os principais componentes utilizados para a idealização do nosso mockup e, consequentemente, para o desenvolvimento da nossa interface. Aqui, exploraremos os elementos-chave que compõem a estrutura visual e funcionalidade do projeto.
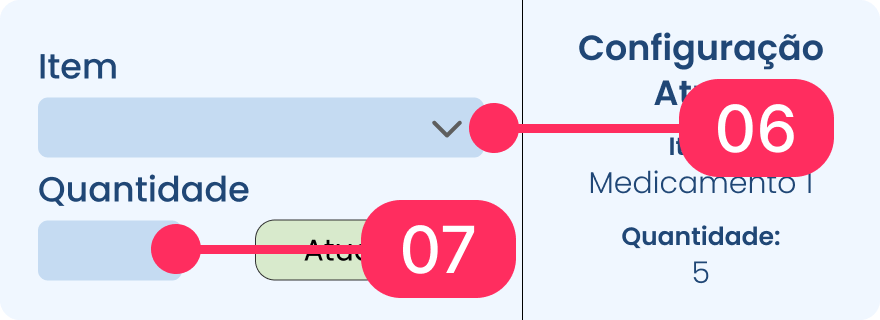
Imagem 09 - Componentes em destaque


 Fonte: Elaborado pelos próprios autores
Fonte: Elaborado pelos próprios autores
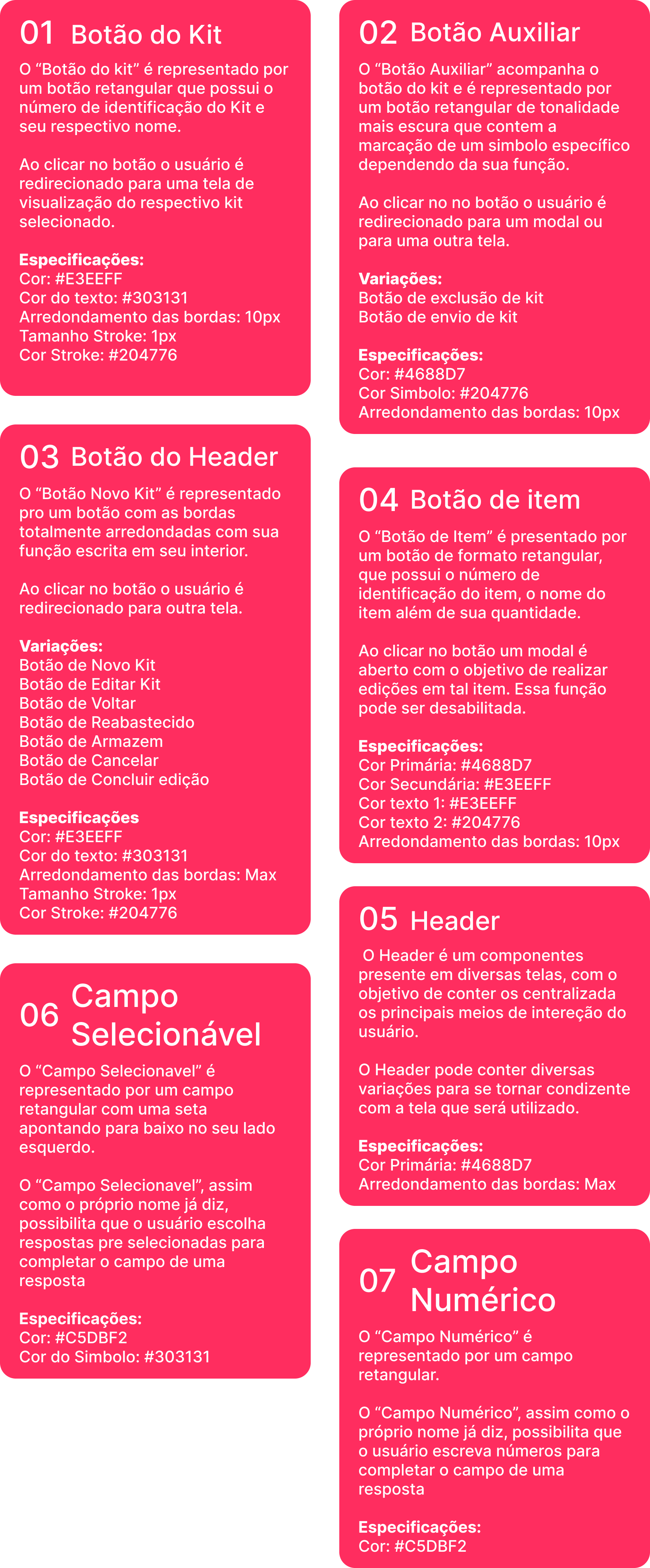
Nesta seção, detalharemos cada elemento destacado anteriormente, descrevendo sua função, aparência e características gerais. A seguir, você encontrará uma análise minuciosa dos componentes que compõem nosso wireframe, permitindo uma compreensão abrangente de sua implementação e interação na interface.
Imagem 10 - Explicação de componentes
 Fonte: Elaborado pelos próprios autores
Fonte: Elaborado pelos próprios autores
Observação
Se você deseja obter um entendimento mais profundo de como as telas do mockup foram implementadas na solução real, você pode acessar o Artefato "Backend e Frontend". Isso lhe proporcionará acesso a informações mais específicas, como quais rotas são chamadas dependendo da interação do usuário com a plataforma, entre outros detalhes relevantes.